Inhalte animieren
Unser Template sieht schon fast so aus, wie es später aussehen soll. Allerdings fehlt noch Bewegung darin. Damit die Inhalte nicht wie statische Bilder in einer Diaschau aussehen, werden wir nun die Inhalte animieren.
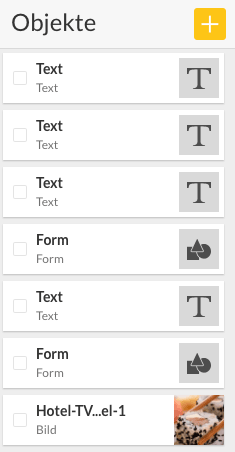
Wie man sehen kann, liegt jedes Objekt im Template Designer auf einer eigenen Ebene.

Animationen hinzufügen
Als nächstes wollen wir verschiedene Inhalte wie folgt animieren:

Um dieses zu erreichen, bearbeiten wir das soeben erstellte Template und animieren verschiedene Ebenen. Als erste Ebene animieren wir das große Bild mit dem Sushi-Teller. Durch Klick auf das Bild oder durch Aktivieren der Ebene, in dem sich das Bild befindet, erreichen wir die Einstellungsmöglichkeiten für die Animationen im rechten Bereich des Bildschirmes.
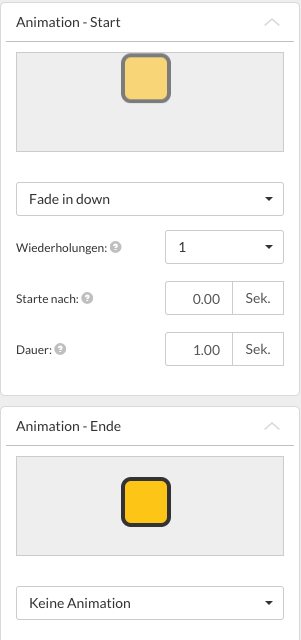
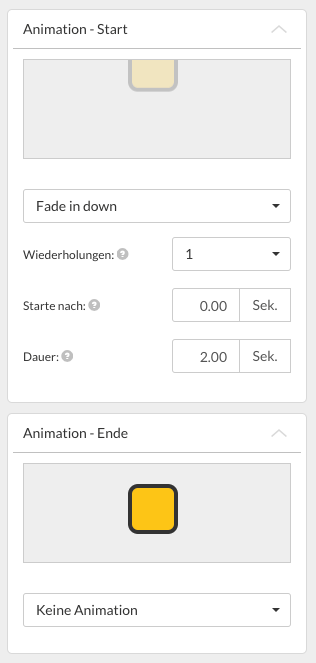
Animation - Start Unter diesem Punkt kann man eine Animation bestimmen, die ausgeführt wird, bezogen auf den Start der Anzeige des Templates. Animation-Ende bezieht sich immer auf den Zeitpunkt des Endes der Anzeigezeit des Templates. In unserem Falle wollen wir, dass die Animation des Objektes die folgenden Einstellungen erhält:
- "Fade In" als Animationstyp
- nur einmal wiederholen ("Wiederholungen")
- sofort startet ("Starte nach")
- eine Sekunde lang dauert ("Dauer")

Genauso wie in diesem Beispiel angeführt, fahren wir mit den anderen Ebenen weiter fort. Als Zweites animieren wir die schwarze Fläche oben am Bildschirmrand. Dazu klicken wir auf die entsprechende Ebene oder auf das Objekt direkt auf der Bühne des Template Designers.

Folgende Einstellungen werden verwendet, um die Schwarze Fläche oben zu animieren.

Wie im Bild zusehen, verwenden wir nur eine Animation bei Start des Templates (also dann, wenn es angezeigt wird). Es wird keine Endanimation verwendet. Eine Animatin am Ende wird gestartet, kurz vor Anzeigeende des Templates. In unserem Falle verwenden wir nur eine Animation am Anfang der Anzeige.
Animation - Start bezieht sich immer auf den Zeitpunkt zum Beginn der Anzeige eines Templates.
Animation - Ende bezieht sich immer auf den Zeitpunkt zum Ende der Anzeige eines Templates. Zeitangaben beziehen sich also auf die Zeit in Sekunden, bevor die Anzeige endet.
Vorschau anzeigen lassen.
Um sich das Ergebnis zwischendurch anzeigen zu lassen, kann man sich dieses durch Klick auf die Schaltfläche "Vorschau" anzeigen lassen.
Weitere Elemente animieren
Nun müssen alle weiteren Elemente animiert werden bis dieses Ergebnis erzielt wird:

Austauschbare Elemente im Template festlegen
Damit man in der Vorlage – also im Template – später Elemente frei definieren kann, müssen diese Elemente als Platzhalter deklariert sein. In unserem Falle find die folgenden Elemente in diesem Template als Platzhalter anzusehen:
 Die blau umrandeten Felder beinhalten variable Elemente. Hier möchten wir später bei Verwendung des Templates andere Texte bzw. andere Bilder aussuchen können. Die rot umrandeten Felder sind Elemente, die unveränderlich im Template bleiben sollen.
Die blau umrandeten Felder beinhalten variable Elemente. Hier möchten wir später bei Verwendung des Templates andere Texte bzw. andere Bilder aussuchen können. Die rot umrandeten Felder sind Elemente, die unveränderlich im Template bleiben sollen.
Elemente als variables Objekt (Platzhalter) deklarieren
Hierzu wird das Element ausgewählt, welches als Platzhalter fungieren soll. Hier zum Beispiel das große Hintergrundbild. Zuerst markiert man es in der Ebenen-Übersicht:

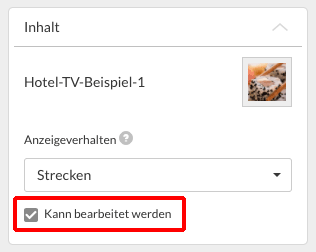
Nun kann in den Eigenschaften der Ebene im Abschnitt oben unter "Inhalt" deklariert werden. Damit es später austauschbar ist, klickt man hier auf "kann bearbeitet werden":

Die Festlegung, welche Elemente später frei definierbar und welche Elemente fest sind, ist sehr wichtig, wenn man nur bestimmte Elemente ausgetauscht haben möchte. Wichtige Corporate Design Elemente, wie Firmen-Logo, Schrift, etc. werden dabei im Template fest vorgegeben. So kann der Redakteur, der später das Template verwendet, um daraus z.B. Angebote zu erstellen, nur die Dinge abändern, die im Template dafür vorgesehen waren.
Bei Bilder: Anzeigeverhalten auswählen
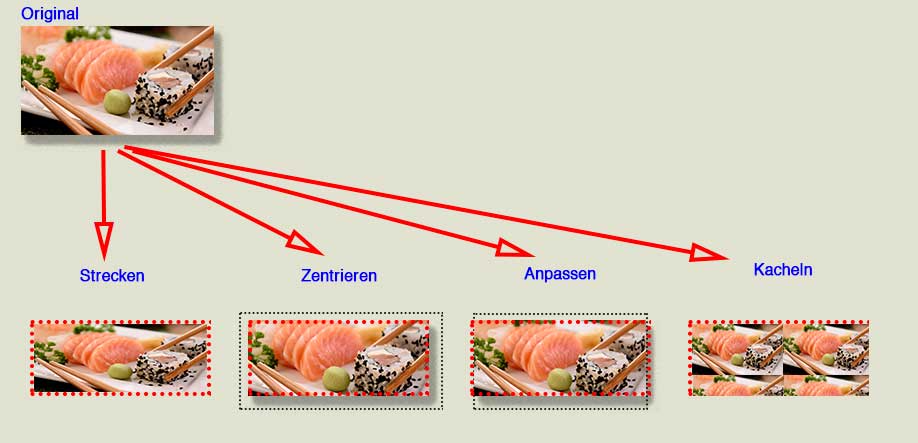
Bei Platzhalter für Mediadateien kann noch definiert werden, wie ein Bild dargestellt wird, wenn es nicht exakt die Größe des Platzhalters hat. Folgende Einstellungsmöglichkeiten sind möglich:

Strecken: Das Bild wird auf die Größe des Platzhalters skaliert, ohne auf das Seitenverhältnis Rücksicht zu nehmen.
Zentrieren: Das Bild wird mittig im Platzhalter angezeigt. Überstehende Bereiche des Bildes werden nicht dargestellt. Wenn das Bild größer ist, als der Platzhalter, dann wird der Bereich des Bildes abgeschnitten, der sich außerhalb des Bereiches befindet, den der Platzhalter definiert.
Anpassen: Das Bild wird proportional skaliert um den Platzhalter zu füllen. Dabei wird immer soweit skaliert, bis alle Bereiche des Platzhalters mit dem Bild befüllt werden.
Kacheln: Das Bild wird wiederholt, wenn es kleiner als die Fläche des Platzhalter ist.
Hinweis: Ein Video wird immer zentriert dargestellt.
Richtige Benennung der Ebenen
Da wir das Template später mehrfach benutzen, sollten wir die Ebenen korrekt beschriften, damit man später weiß, welches Textfeld man gerade editiert. In unserem Falle haben wir insgesamt 4 editierbare (veränderbare) Ebenen, genauer:
- 1 austauschbares Bild
- 3 Textfelder
Derzeit sehen unsere Ebenen so aus:

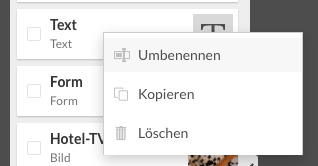
Um diese umzubenennen, klickt man mit der rechten Maustaste auf die Ebene links und wählt "umbenennen":