Templates und Folien
Mit Templates arbeiten (Template Designer)
Da alle Inhalte wie Angebote, Begrüßung oder aktuelle Meldungen und Hinweise in einem zuvor fest definierten Design angezeigt werden sollen, werden hierfür Vorlagen (sogenannte Templates) erstellt. Dies hat den Vorteil, dass man sehr schnell neuen Content (also Inhalte) erstellen kann, weil man auf bestehende Vorlagen zurückgreifen kann.
Unterschied zwischen einer Folie und einem Template
Ein Template ist eine Vorlage, aus der Inhalte (also Folien) erstellt werden können. Templates können nicht direkt als Content (Folie) verwendet werden. Sie können nicht in einer Playlist verwendet werden. Erst der Content (die Folie), die aus einem Template erstellt wurde, kann einer Playlist hinzugefügt werden. Templates beinhalten feste und austauschbare Elemente. In einem Template wird z.B. festgelegt, dass das Firmenlogo bei der Verwendung des Templates weder verschoben noch ausgetauscht werden kann. Das Logo ist als festes Bildelement angelegt worden. Elemente, die beim Erstellen des Templates als "kann bearbeitet werden" deklariert wurden, können später verändert werden. Diese Änderungen beziehen sich aber nur auf die Inhalte (also welcher Textinhalt) – nicht jedoch auf Schriftart, Farbe, Position, etc. Änderungen an Templates wirken sich auch später noch auf die aus diesen Templates erstellten Folien aus.
Um ein Template zu nutzen, müssen:
- Template erstellt werden (Template erzeugen)
- Content aus Template erzeugt werden (Folie erzeugen)
- Content ausgestrahlt werden - also Folien in Playlists verwenden, die auf Bildschirmen übertragen werden.
Eine Folie Eine Folie ist ein richtiger Inhalt. Eine Folie kann in Playlists verwendet werden. Man kann Folien kopieren und dann mit der Kopie eine weitere neue Folie erstellen, die auf dem Layout der Kopie beruht. Man kann immer alle Elemente einer Folie verändern und bearbeiten (auch Logo-Positionen oder andere wichtige CI-Kriterien. Änderungen an der urspünglich kopierten Folie haben keine Auswirkungen auf die daraus erzeugten Kopien von Folien.
Eine erste Vorlage erstellen
In unserem Beispiel sollen nicht nur Folien erstellt werden, die dann einfach dupliziert wird, um in der duplizierten Folie Bilder und Texte zu verändern. Wir wollen echte Templates verwenden. Templates sind Vorlagen, aus denen erst Folien erstellt werden müssen. Sie können nicht direkt in Playlists verwendet werden. Sie bieten aber mehr Möglichkeiten als Folien. Aber dazu später.
Fahrstuhl TV Vorlage
Wir erstellen nun eine erste Vorlage für die Monitore an den Fahrstühlen. Hierzu klickt man zuerst auf Inhalte im linken Menübereich von viewneo.
- Wir haben einen neuen Ordner "Vorlagen" erstellt.
- In diesem Ordner erstellen wir einen neue Vorlage, indem wir auf den leeren Bereich mit der rechten Maustaste klickt.
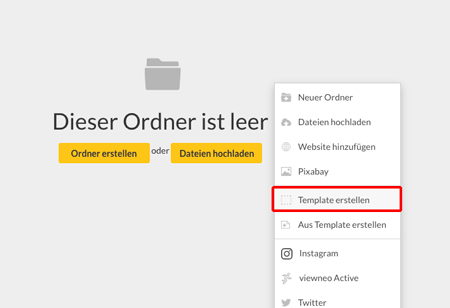
Es öffnet sich das Kontextmenü:

Nun wählt man den Menüpunkt "Template erstellen" aus.
Sollte dieser Menüpunkt "Template erstellen" fehlen, muss zuerst das Plugin "Template-Plugin" aktiviert sein. Wie wird ein Plugin aktiviert?
Neues Template (Restaurantwerbung) erstellen
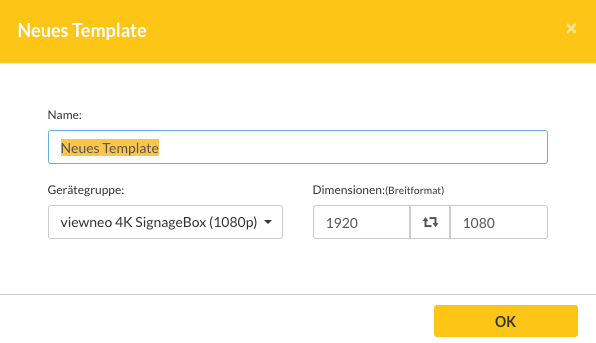
Sobald wir im Menü "Template erstellen" ausgewählt haben, öffnet sich der Template Designer:

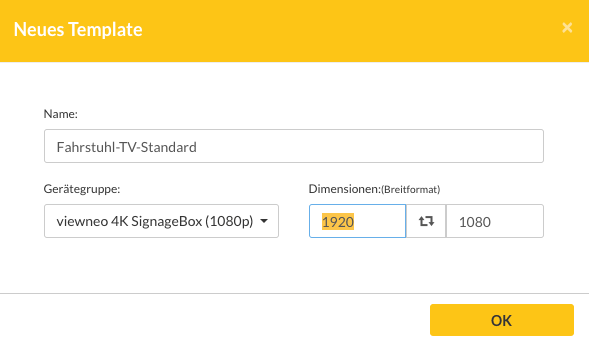
Wir geben einen neuen Namen ein und müssen die Auflösung anpassen, weil der Inhalt im Portraitmodus (also hochformatig) dargestellt wird.

Dazu tauschen wir die Zahlen in den Feldern für die Bildschirmauflösung einfach aus und setzen die Zahlen wie folgt:
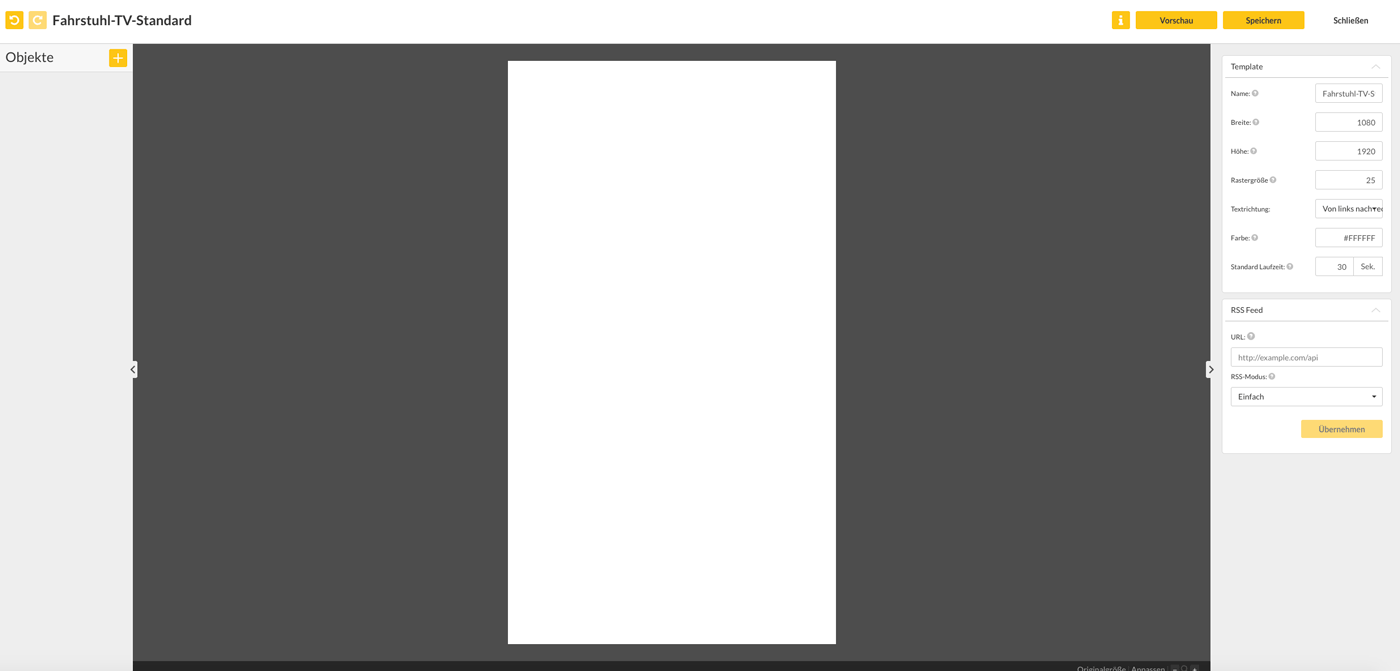
Nun wird die noch leere weiße Fläche eines hochformatigen Templates angezeigt.

Das fertig erstellte Template soll so aussehen.

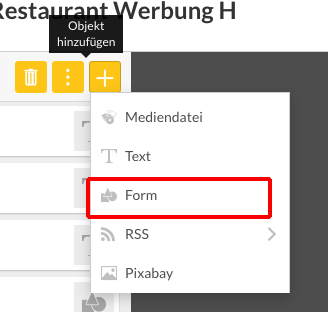
1. Schwarze Fläche erstellen: Auf die Schaltfläche mit dem Plus-Symbol klicken und auf "Form" klicken.

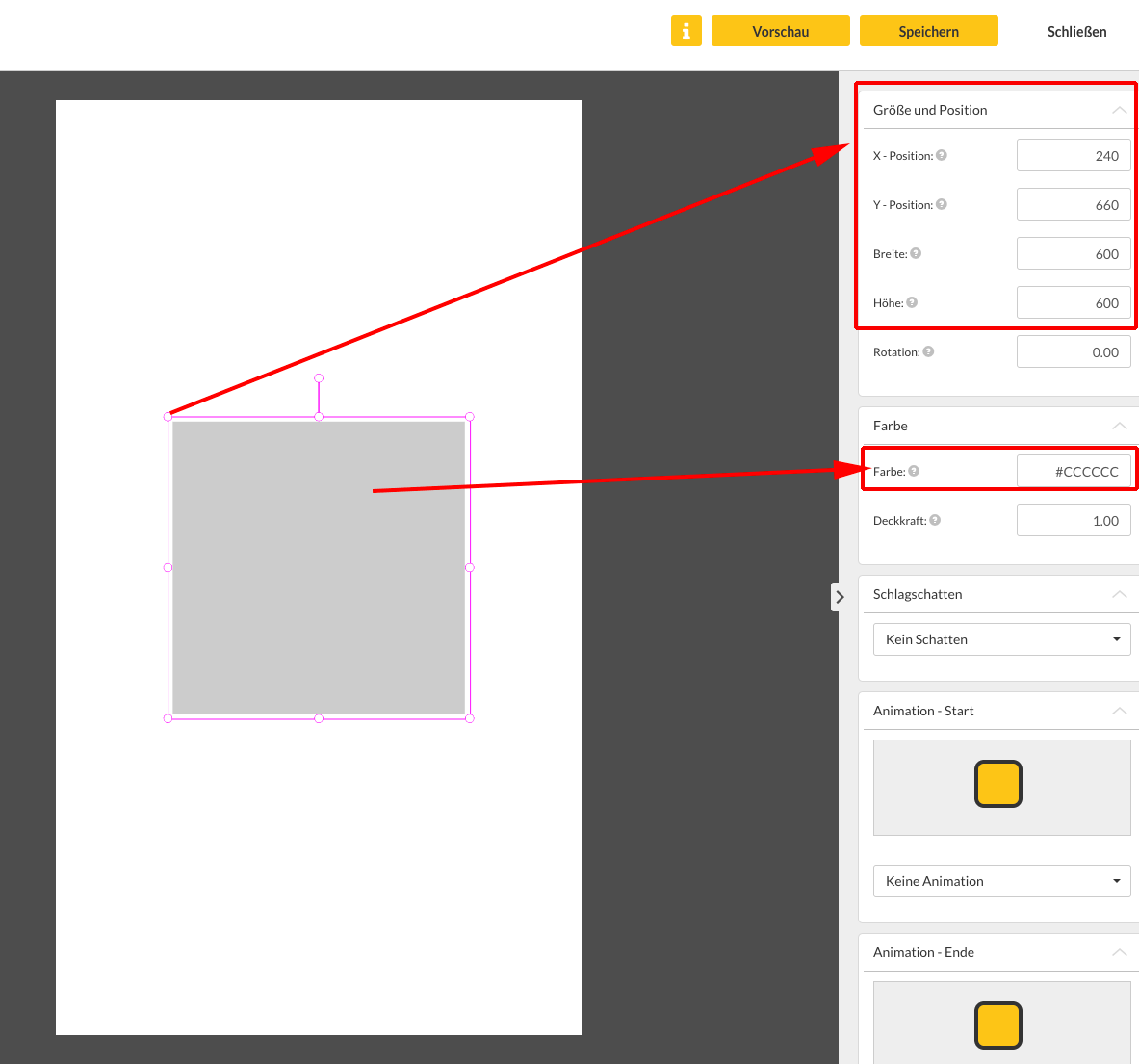
2. Form-Eigenschaften einstellen

Um die Eigenschaften einzustellen, muss das Objekt (in diesem Falle die Form) ausgewählt sein. Nun kann man auf der rechten Seite sämtliche Eigenschaften des Elementes beeinflussen. Um das Objekt nun zu verschieben kann man es entweder mit der Maus verschieben oder einfach die Zahl für x-/y-Position direkt eingeben.
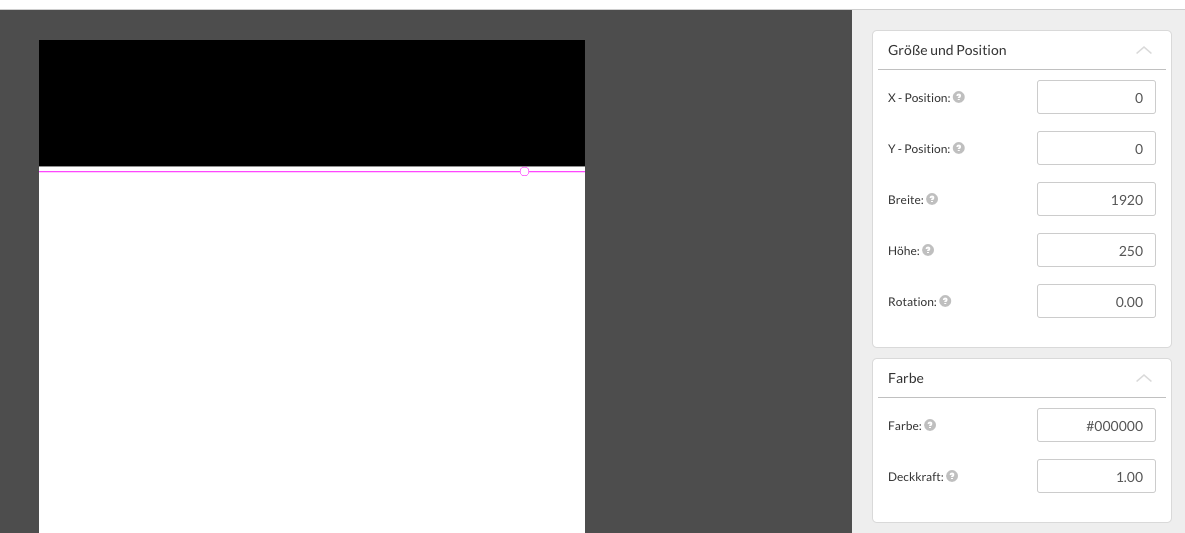
In unserem Falle soll der Schwarze Balken oben positioniert sein, 250 Pixel hoch sein und über die volle Breite gehen (also 1080 Pixel breit sein).
Wir stellen also folgende Werte ein:

1. Bild verwenden: Auf die Schaltfläche mit dem Plus-Symbol klicken und auf "Mediendatei" klicken.
Um ein Bild aus Pixabay zu verwenden kann man an dieser Stelle auch alternativ auf "Pixabay" klicken, um sich dort ein eigenes Bild auszusuchen.
Nun öffnet sich der Dialog zum Hochladen des Bildes. Wir wählen ein Bild aus, welches folgende Maße besitzt:
- Breite: 1080 Pixel
- Höhe: 1670 Pixel (1920px - 250px vom schwarzen Balken)
Ein entsprechendes Bild zum Herunterladen gib es hier:

Wir verwenden es als neues Bild im Template Designer.
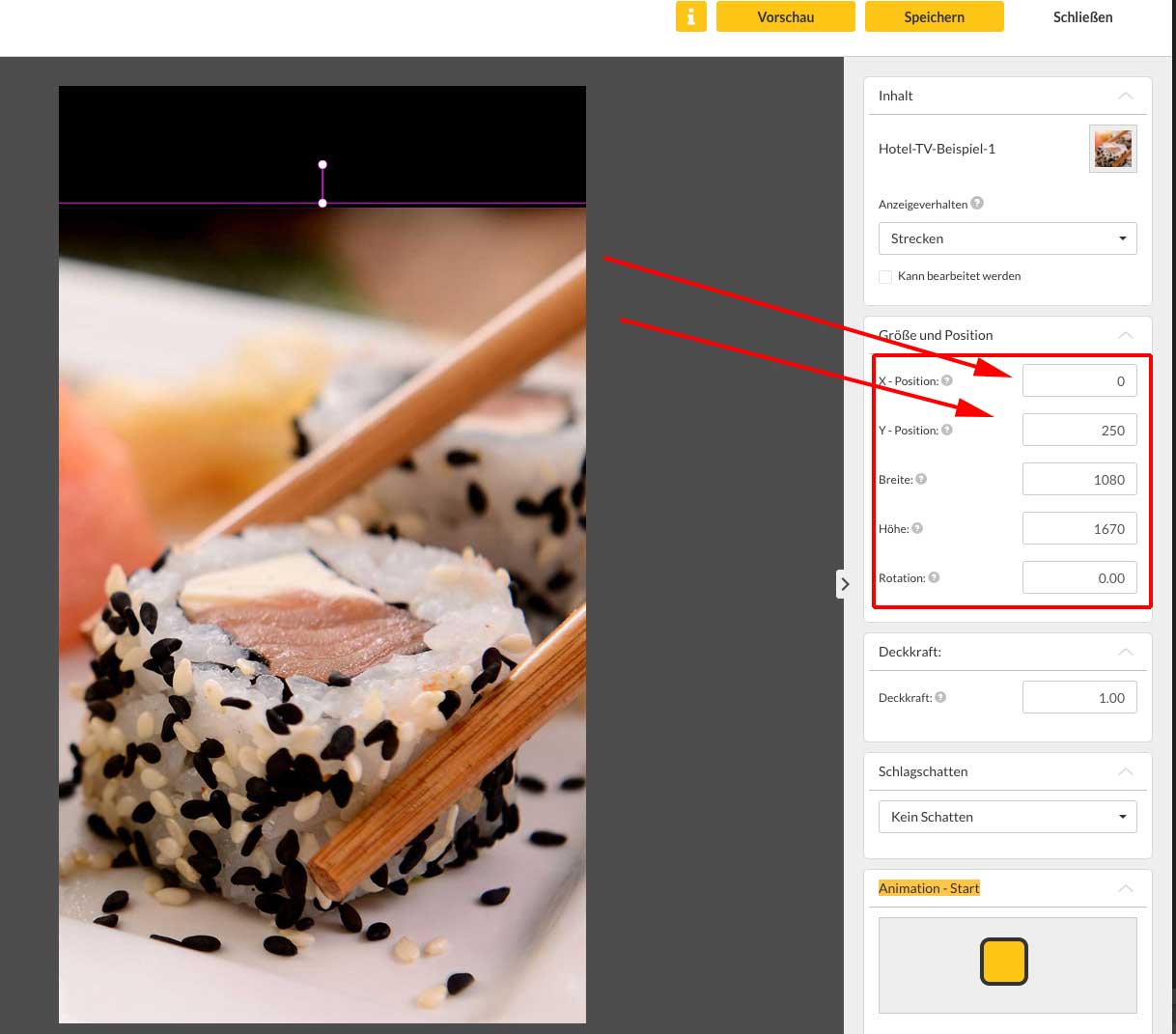
Bild positionieren Um das Bild zu positionieren, verwenden wir die folgenden Einstellungen:

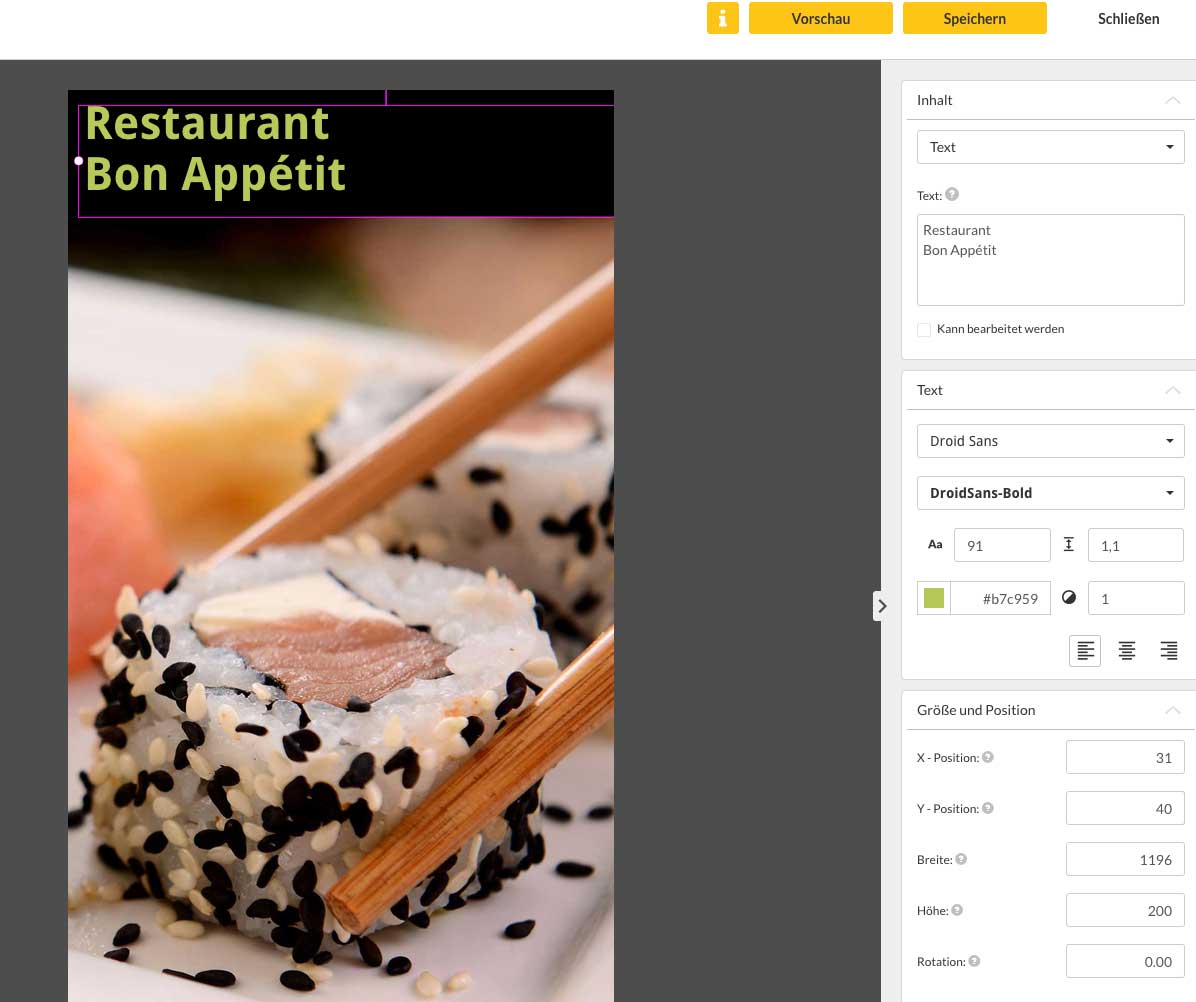
Text hinzufügen
Als nächstes müssen wir noch den folgenden Text hinzufügen. Dafür klicken wir auf das Plus-Symbol links oben, um dann Text auszuwählen.

Wir geben wieder rechts die entsprechenden Werte für Größe und Position ein. Als Text geben wir
"Restaurant Bon Appétit"
ein.
Weitere Form hinzufügen
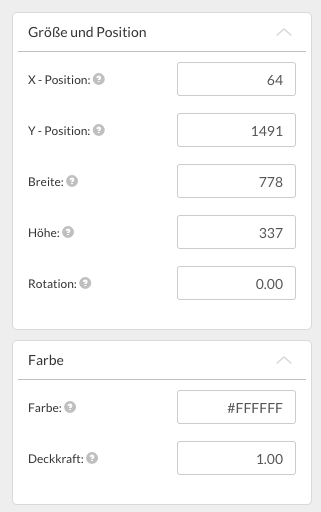
Eine weitere Form, die als Texthintergrund dienen soll, wird erstellt

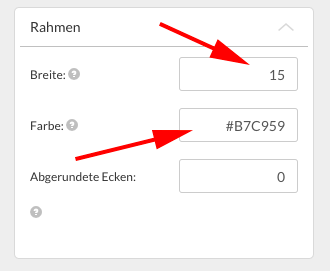
und bekommt die folgenden Einstellungen:

und

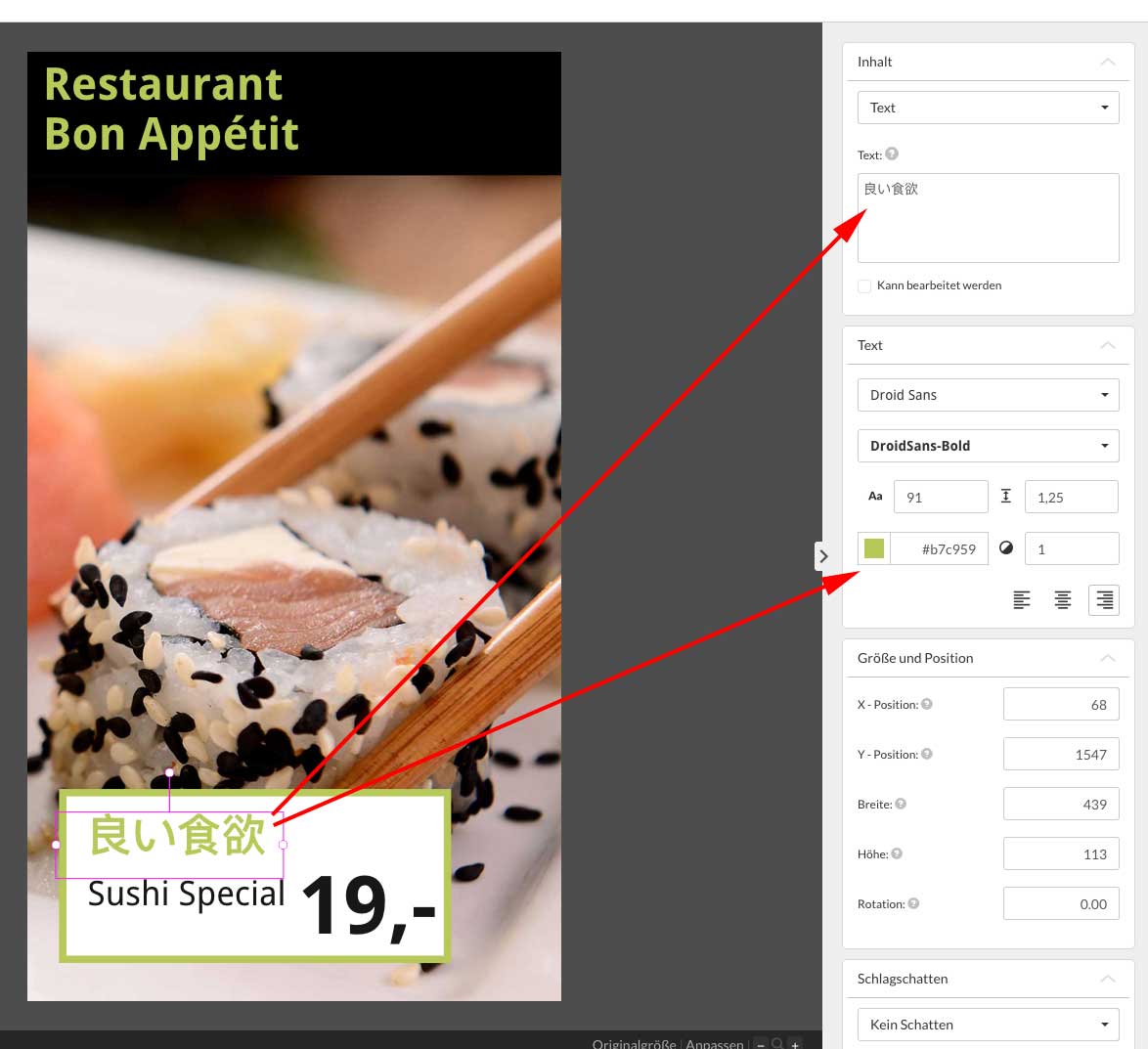
Weitere Texte hinzufügen
Als letztes fügen wir noch 3 weitere Textebenen ein,

Wir positionieren diese wieder, um am Ende folgendes Endergebnis zu haben:
