Touch Elements Plugin

Mit diesem Plugin ist es nun möglich touchfähige Displays sinnvoll für Digital Signage zu nutzen. Verwende definierte Objekte, Textelemente oder ganze Mediendateien (z.B. Hintergrundbilder) zur Interaktion mit dem Betrachter. Im folgenden wird erklärt wie man solche Inhalte anlegt und sie nutzen kann.
Als einfaches Beispiel nehmen wir folgendes Szenario:
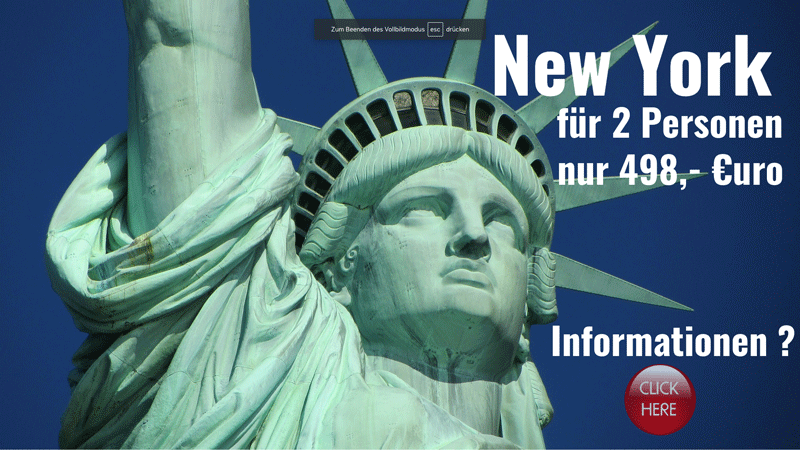
Der Betreiber eines Reisebüros in einem Einkaufzentrum, möchte mit seiner Digital Signage Anwendung viele Angebote in einer kurzen Zeitspanne präsentieren. Um den Betrachter nicht direkt mit zu vielen Informationen zu konfrontieren, gestaltet er seine Angebote kurz und ansprechend. Lediglich Ort, Personenanzahl, Preis und eine pulsierende Schaltfläche für weitere Informationen werden gezeigt und sollen den Betrachter neugierig machen. Besteht Interesse kann der potentielle Kunde die Schaltfläche berühren und wechselt somit zu einer Informationsseite die zu dem Angebot gehört.

Welchen Vorteil hat das? Ganz einfach. Der Inhaber des Reisebüros kann in sehr kurzen Abständen viele verschiedene Angebote zeigen, da diese erstmal wenig Informationen haben. Dadurch erhöhen sich die Chancen für diesen einen potenziellen Kunden genau das richtige zu präsentieren. Durch die Anregung zur Interaktion wird der Kunde zusätzlich "geködert".
Wie so etwas konfiguriert werden kann, erklären wir im Folgenden...
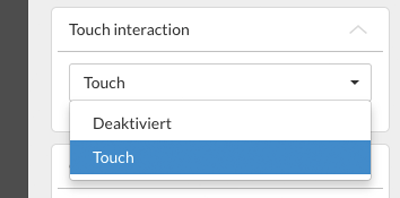
Um Elemente "touchable" zu machen, wählt man das entsprechende Element im Editor aus. Jetzt findet man auf der rechten Werkzeugleiste im Folien- bzw. Template-Editor die Einstellungen für Touch Interaction und kann zwischen den Optionen Deaktiviert oder Touch wählen. Diese Optionen sind für alle Medieninhalte anwendbar.

Im nächsten Schritt muss man Events für die Playlist anlegen. Diese Funktion findet man in den Einstellungen einer Playlist durch klicken des Zahnradsymbols. Damit die Informationsseite nur angezeigt wird, wenn man die Touchinteraktion auslöst, werden 2 Events benötigt. Zum einen ein Event das die Informationsseite überspringt, zum zweiten ein Event, dass bei Touchinteraktion die Informationsseite aufruft. Fangen wir an...
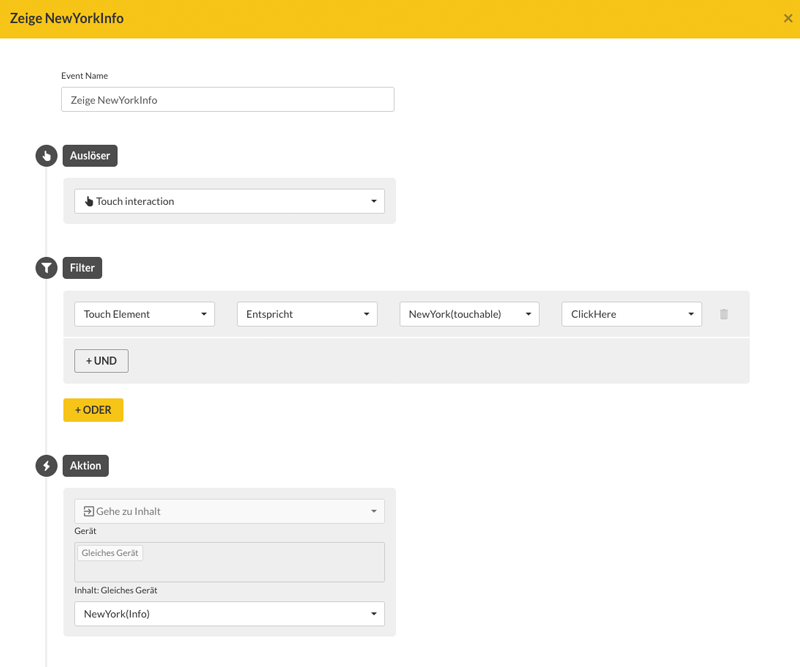
Ein Event besteht immer aus einem Auslöser und einer Aktion, optional können auch noch Filter konfiguriert werden.
Für das erste Event (springe zur Information) nutzen wir als Auslöser Touch Interaction. Zusätzlich wendet man noch als Filter Option an (siehe Bild) und setzt die Aktion auf Gehe zu Inhalt (Informations Inhalt)

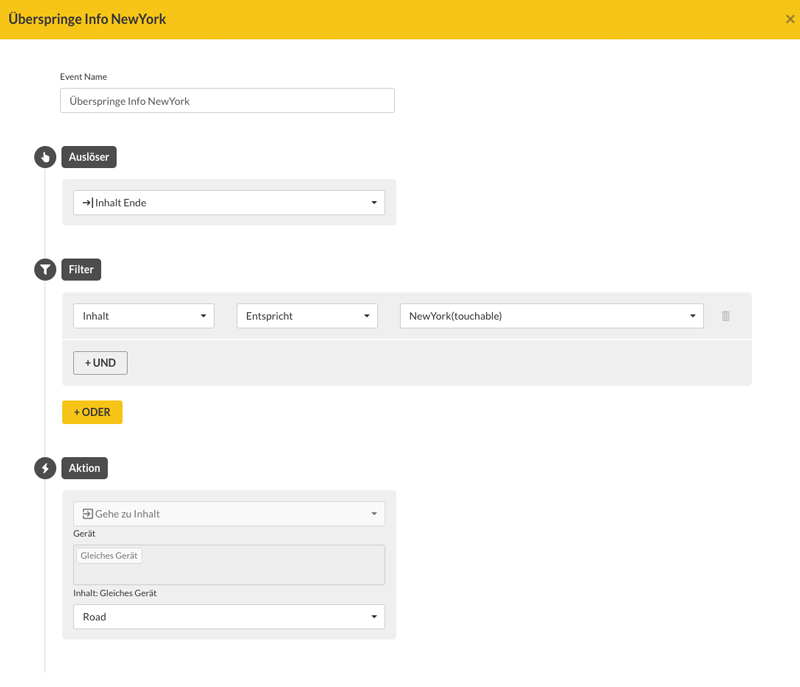
Für das zweite Event (überspringe Information) nutzen wir als Auslöser Inhalt Ende und wählen den voran gehenden Inhalt als Filter. Als Aktion wählt man nun Gehe zu Inhalt (das nächste Angebot)

Touch Interaktion lässt sich prima mit dem viewneo ScreenSync Plugin kombinieren. Mehr Informationen findet man hier