Touch Elements Plugin

With this plugin it is now possible to use touch-capable displays for digital signage. Use defined objects, text elements, or entire media files (i.e. background images) to interact with the viewer. The following explains how to create this type of content and how to use it.
As a simple example, we have the following scenario:
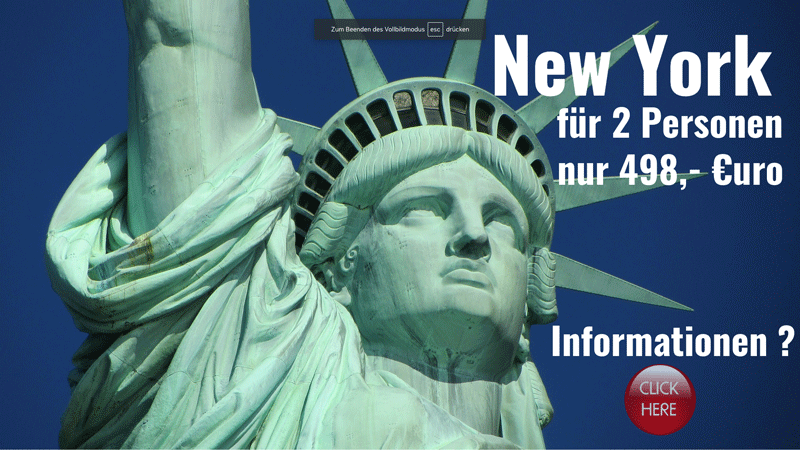
The operator of a travel agency in a shopping center wants to present a variety of offers in a short period of time with their digital signage application. In order not to directly confront the viewer with too much information, they make their offers short and appealing. Only the location, number of people, price and a pulsating button for further information is shown and designed to generate curiousity amongst the visitors. If there is interest, the potential customer can touch the button and thus switch to an information page that belongs to the offer.

What is the advantage? Very easily. The owner of the travel agency can show many different offers at very short intervals, since they initially have little information. This increases the chances for this one potential customer to present exactly the right thing. The customer is additionally "lured" by the suggestion for interaction.
We explain below how something like this can be configured ...
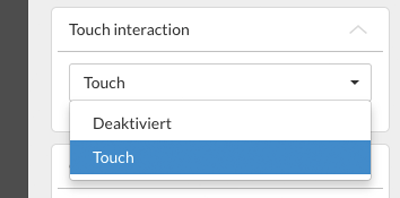
To make elements "touchable", select the corresponding element in the editor. Now you can find the settings for Touch Interaction on the right toolbar in the slide or template editor and you can choose between the options Deactivated or Touch. These options are applicable for all media content.

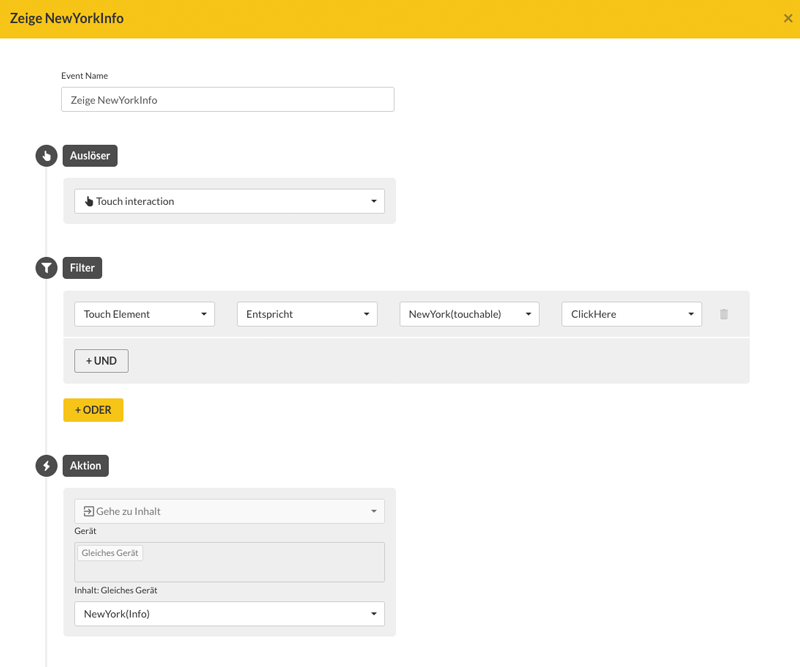
In the next step you have to create Events for the playlist. This function can be found in the settings of a playlist by clicking the gear icon. So that the information page is only displayed when the touch interaction is triggered, 2 events are required. On the one hand an event that skips the information page, on the other hand an event that calls up the information page when touched. Let's get started...
An event always consists of a trigger and a action, optionally filters can also be configured.
For the first event (jump to information) we use trigger touch interaction. In addition, you also use a filter option (see picture) and set the action to Go to content (information content)

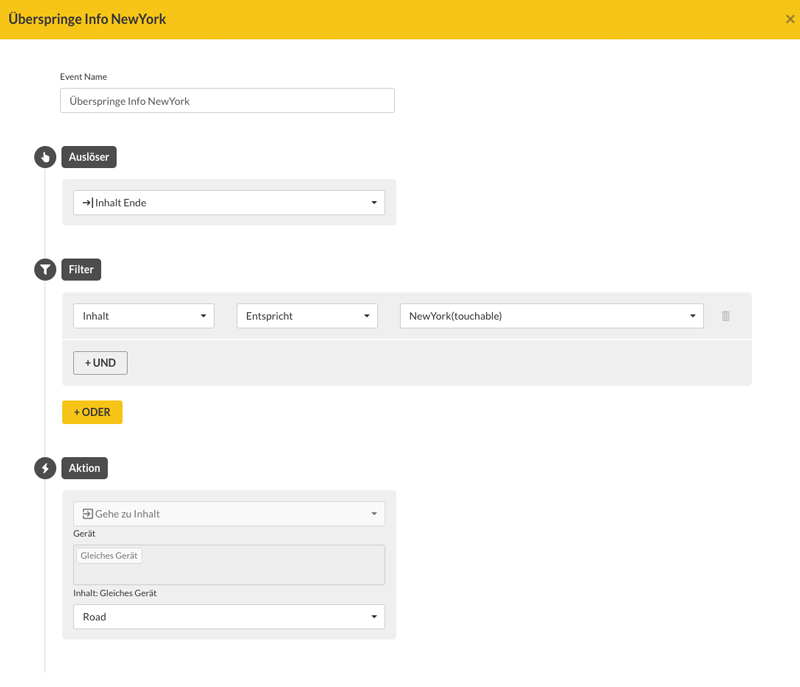
For the second event (skip information) we use trigger end of content and choose the previous content as a filter. As action choose Go to content (the next offer)

Touch interaction can be easily combined with the viewneo ScreenSync plugin. More information can be found here