Using Media Files
Images, videos, and websites previously saved to your viewneo content folder can be used in the Template Designer.

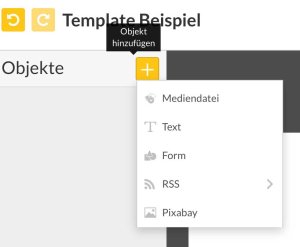
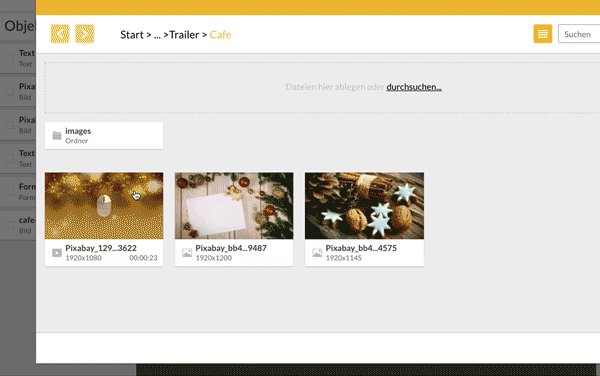
By clicking on the plus symbol and selecting the media file, the viewneo content area will open. You can now choose which media file you would like to use and double-click on it to upload it into the designer.
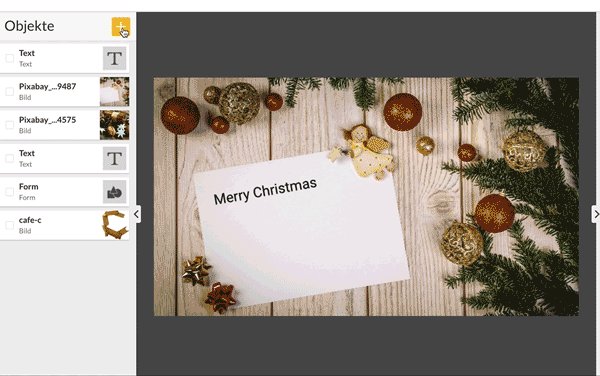
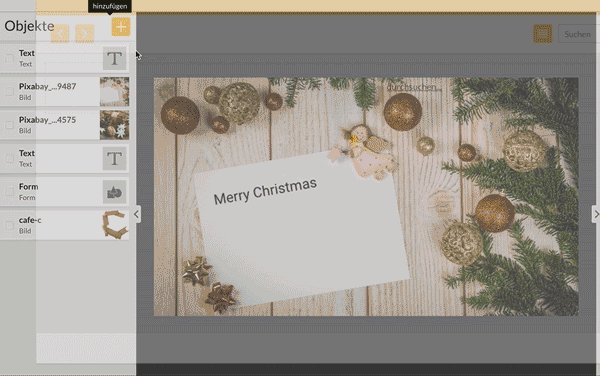
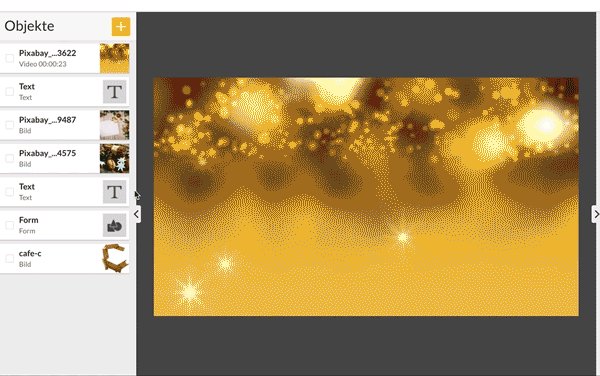
The following example shows how a video is loaded and placed into the designer.

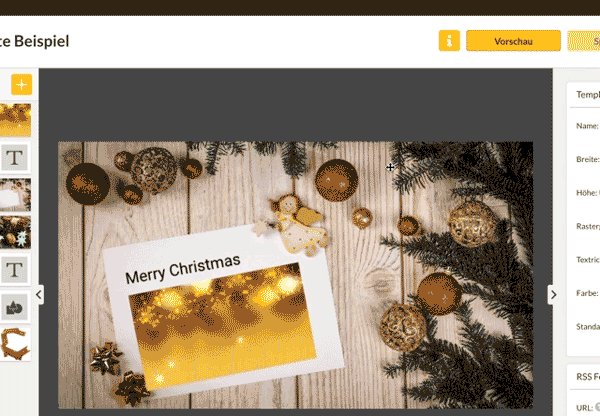
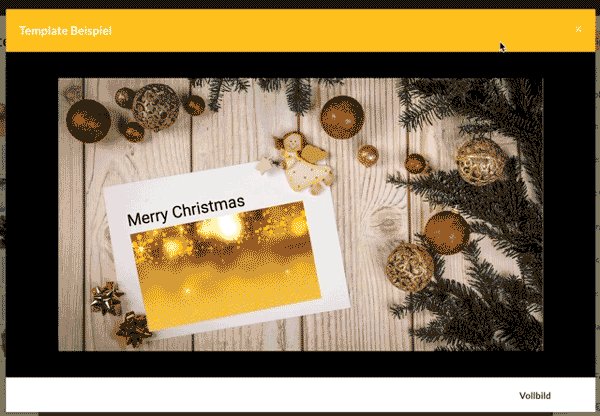
The video used overlays all of the objects and covers everything else. Next, it is scaled down and placed on the greeting card of the background image.
Here's how a text box is placed and rotated. The same process applies to other types of objects, such as, videos.
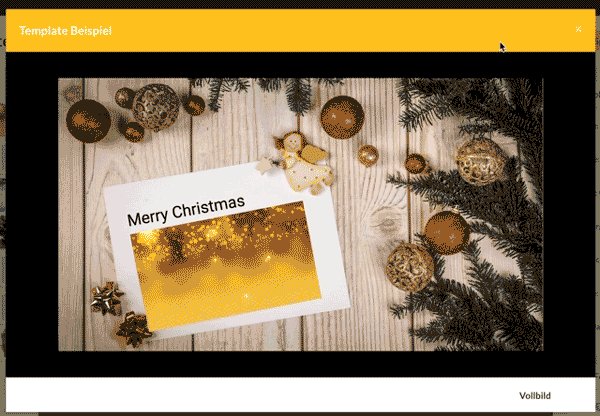
Clicking on Preview allows you to see what it will look like when displayed.
Don't forget to save
Before clicking the preview button, make sure that you save. If you have made changes and not saved them prior to selecting the preview button, it will automatically display the last saved version.

Saving: Important to know!
If you are currently editing a template whose content is already being used in a playlist, then saving will also affect the existing contents of this template. If you do not want the changes you have made to affect existing content, then a copy of the original template should be created and worked on. Any changes which are made to the copy of the template will have no effect on the content which was created in the original template.